ปริมาณการรับส่งข้อมูลอินเทอร์เน็ตบนมือถือมีเกือบสองเท่าของเดสก์ท็อป
นั่นหมายความว่ามี โอกาส สูงมากที่ผู้เยี่ยมชมไซต์ของคุณส่วนใหญ่จะใช้โทรศัพท์มือถือ
หากคุณต้องการปรับปรุงประสบการณ์ผู้ใช้ การจัดอันดับ และการแปลงที่สำคัญเหล่านั้น การเพิ่มประสิทธิภาพความเร็วของไซต์มือถือถือเป็นสิ่งที่ไม่สามารถต่อรองได้
สิ่งสำคัญที่ต้องจดจำ
- เริ่มต้นด้วยการตรวจสอบ PageSpeed Insights และใช้งานการวินิจฉัยอุปกรณ์ เคลื่อนที่
- สร้างการออกแบบมือถือที่ตอบสนองได้เต็มรูปแบบและทดสอบบนอุปกรณ์ต่างๆ
- เลือก VPS หรือโฮสติ้งบนคลาวด์กับผู้ให้บริการที่รวดเร็ว
- ปรับปรุงกระบวนการเพิ่มประสิทธิภาพด้วยปลั๊กอินแบบ plug-and-play เมื่อเป็นไปได้
ความเร็วไซต์มือถือคืออะไร?
ความเร็วไซต์มือถือวัดความเร็วที่ผู้ใช้สามารถโหลดและโต้ตอบกับเว็บไซต์ของคุณเมื่อใช้อุปกรณ์มือถือ
ความเร็วของหน้าเว็บไซต์มีความเกี่ยวข้องอย่างใกล้ชิดกับความเร็วของหน้าเว็บไซต์มือถือ ซึ่งใช้วัดความเร็วของแต่ละหน้า เว็บไซต์ใช้วัดความเร็วโดยรวม ซึ่งโดยทั่วไปจะวัดจากตัวอย่างหน้าเว็บไซต์
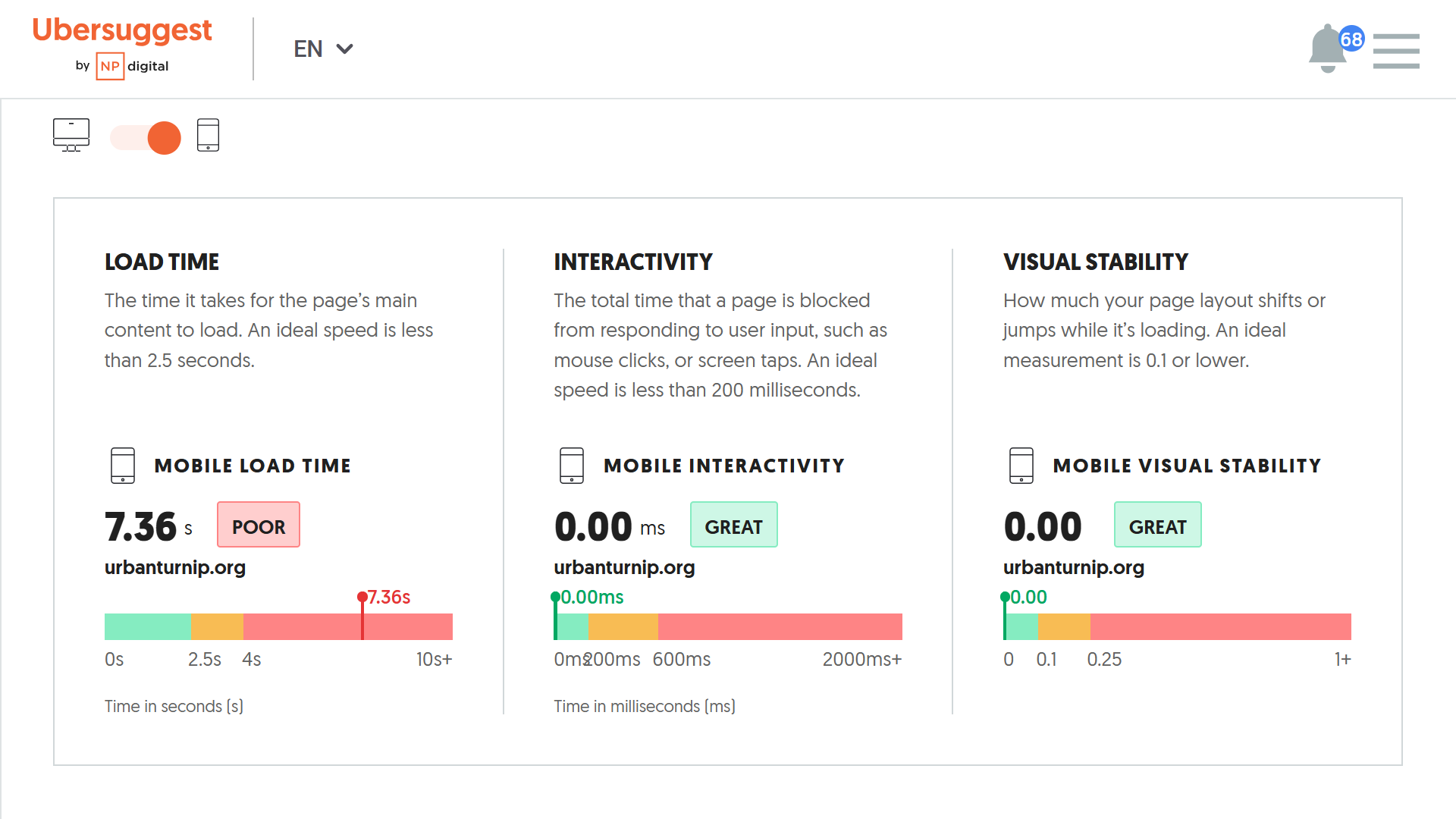
คุณสามารถดูความเร็วไซต์มือถือของคุณได้ในUbersuggestได้โดยไปที่Site Auditเลื่อนลงไปที่ ส่วน SITE SPEEDแล้วสลับไปที่ตัวเลือกมือถือ

แล้วทำไมความเร็วของไซต์จึงสำคัญ?
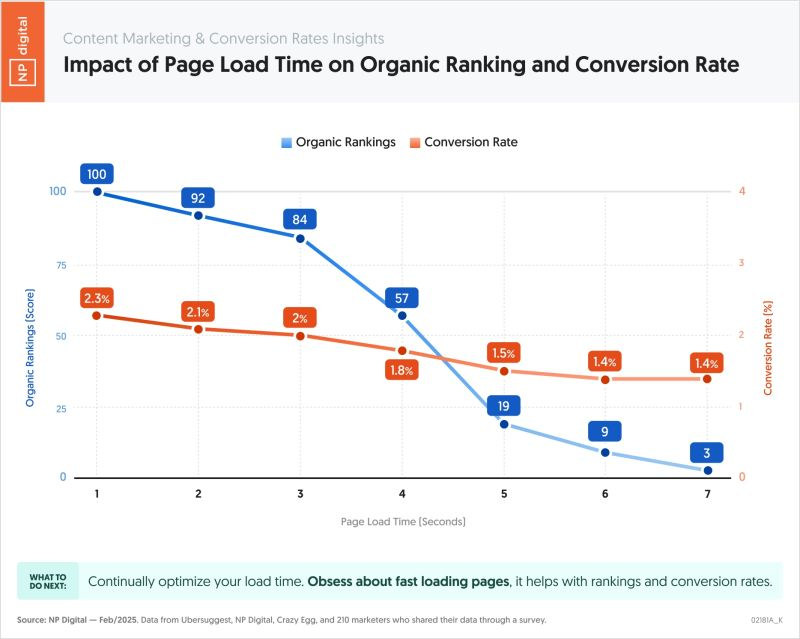
โดยสรุปแล้ว เพราะมันส่งผลต่อการแปลงและอันดับการค้นหา ทีมของฉันพบความสัมพันธ์โดยตรงระหว่างความเร็วของไซต์ (บนมือถือและเดสก์ท็อป) กับทั้งอันดับออร์แกนิกและอัตราการแปลง

สัดส่วนการใช้งานอินเทอร์เน็ตทั่วโลกอยู่ที่ 62.22%เมื่อเทียบกับเดสก์ท็อปที่อยู่ที่ 36.06% นอกจากนี้75% ของปริมาณการใช้งานอีคอมเมิร์ซมาจากมือถือ ซึ่งส่งผลต่อรายได้อย่างมาก
1. นำ คำแนะนำ เกี่ยวกับอุปกรณ์พกพาจาก PageSpeed Insights มาใช้
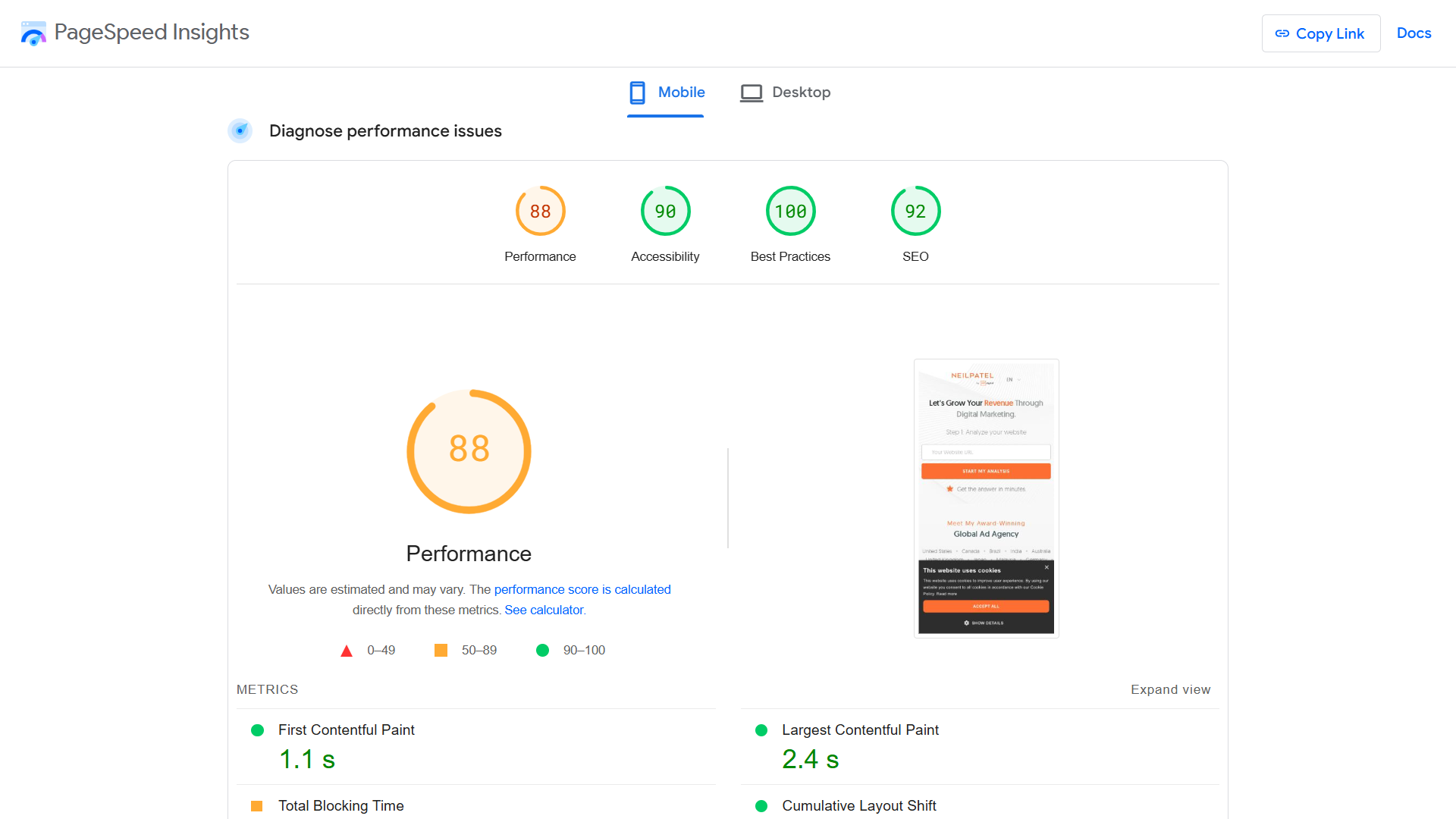
PageSpeed Insightsเป็นเครื่องมืออันทรงพลังของ Google ที่วัดประสิทธิภาพของหน้า มือถือ โดยใช้ตัวชี้วัดหลัก 3 ตัวที่เรียกว่า Core Web Vitals และให้การปรับแต่งตามผลลัพธ์
ดูว่าเอเจนซี่ของฉันสามารถเพิ่มการเข้าชมเว็บไซต์ของคุณ ได้อย่างไร
- SEO – ปลดล็อกการเข้าชม SEO มากขึ้น ดูผลลัพธ์จริง
- การตลาดเนื้อหา – ทีมงานของเราสร้างเนื้อหาอันยิ่งใหญ่ที่จะได้รับการแชร์ รับลิงก์ และดึงดูดการเข้าชม
- สื่อแบบชำระเงิน – กลยุทธ์การชำระเงินที่มีประสิทธิผลพร้อมผลตอบแทนจากการลงทุน (ROI) ที่ชัดเจน
นี่คือภาพรวมโดยย่อของ Core Web Vitals:
- Largest Contentful Paint (LCP) คือระยะเวลาที่ใช้ในการโหลดหน้าจนเสร็จ
- การโต้ตอบกับการทาสีถัดไป (INP):เวลาตอบสนองขององค์ประกอบบนหน้าเช่นส่วนที่ยุบได้บนมือถือ
- Cumulative Layout Shift (CLS):ความเสถียรของเพจเมื่อโหลดเสร็จแล้ว ซึ่งหมายความว่าองค์ประกอบต่างๆ จะไม่ “กระโดดไปมา”
เมื่อนำเมตริกทั้งสามนี้มารวมกัน ก็จะได้ภาพรวมที่ชัดเจนของความเร็วของเพจมือถือตลอด “วงจรชีวิต” ของผู้ใช้
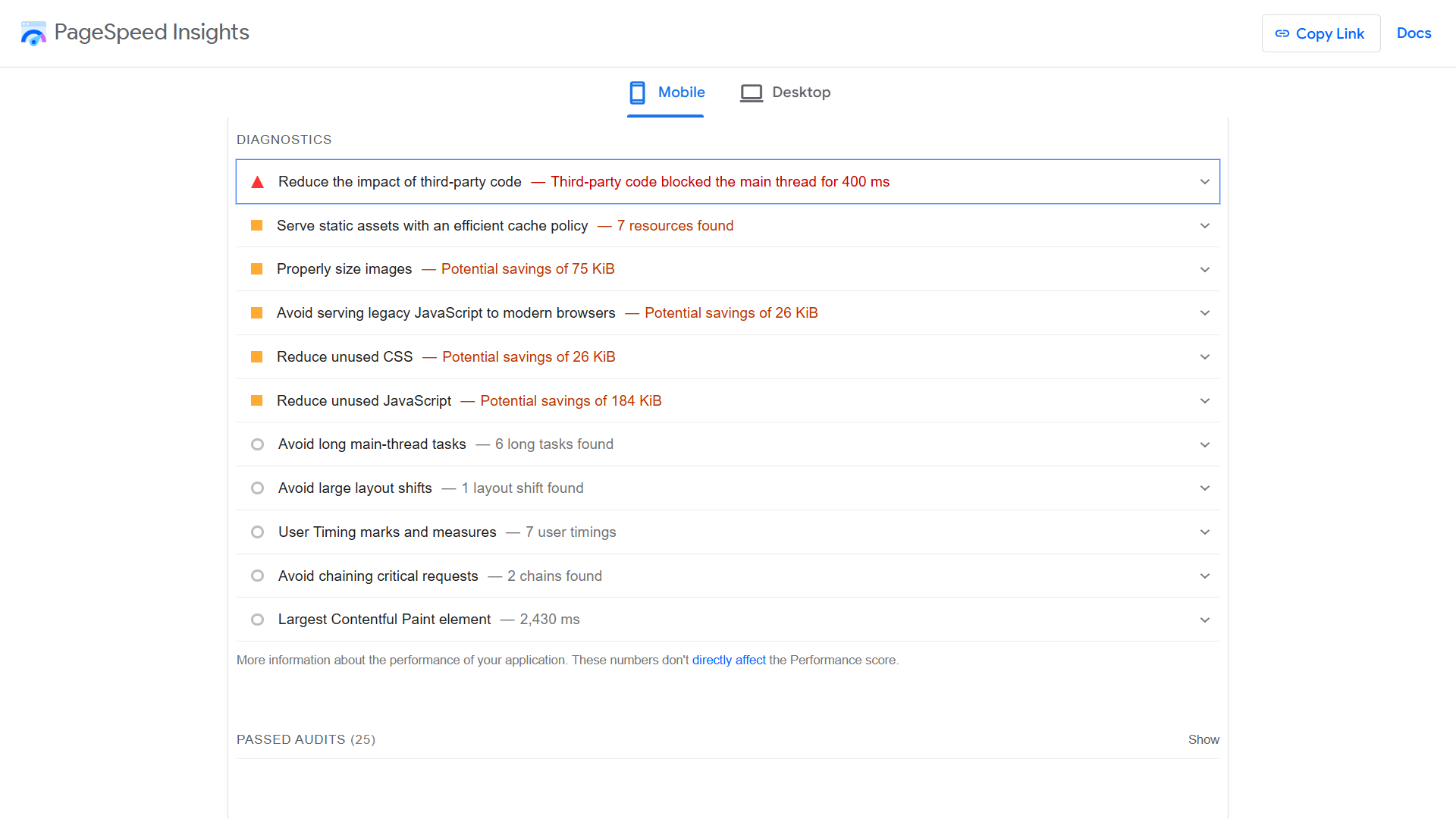
ในการเริ่มต้น ให้พิมพ์ URL ไซต์ของคุณลงใน PageSpeed Insights จากนั้นคลิกวิเคราะห์ ตรวจสอบให้แน่ใจว่าคุณเลือกมือถือเมื่อคุณได้รับผลลัพธ์

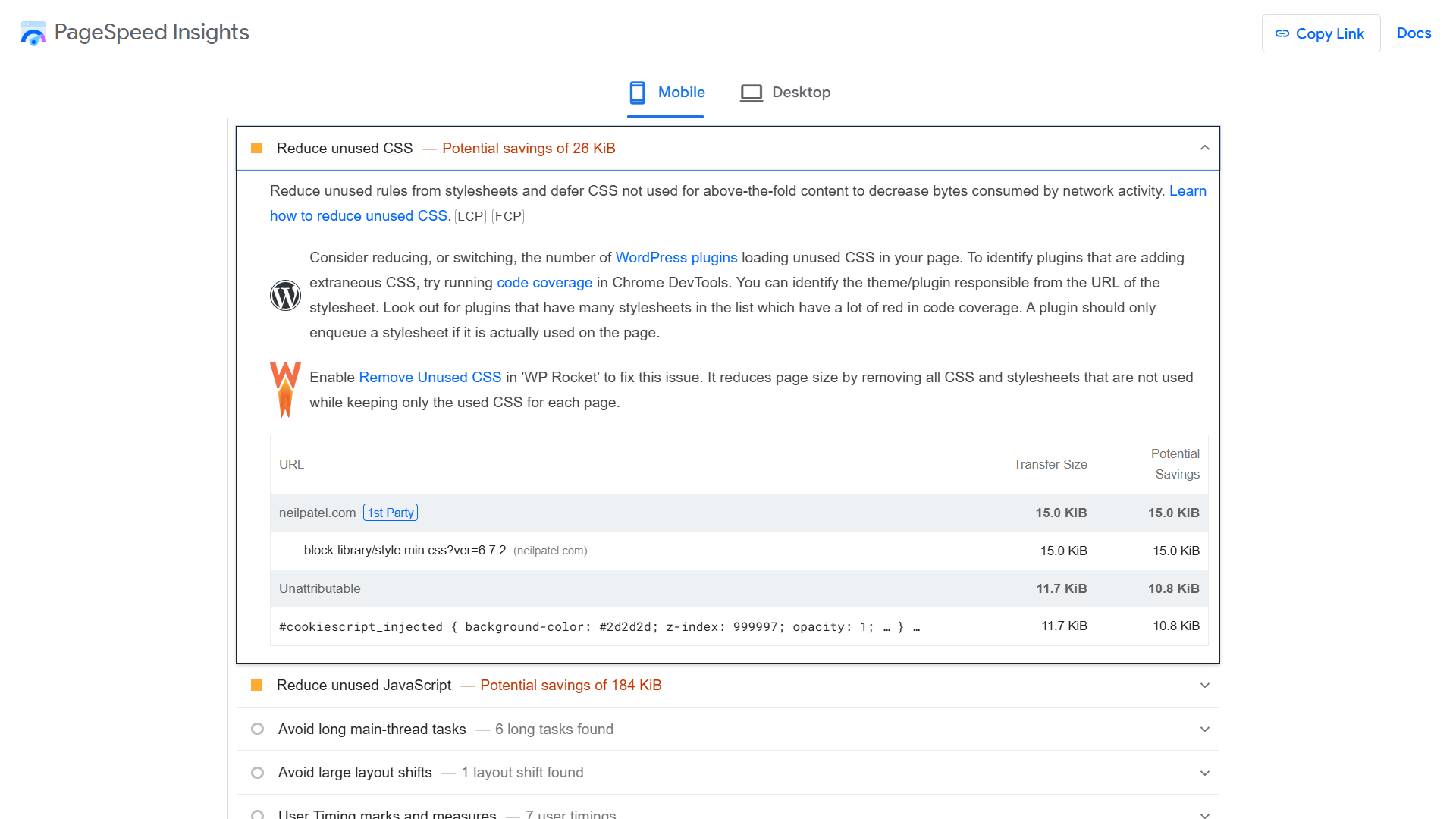
เลื่อนลงไปที่ส่วนการวินิจฉัย เพื่อดูชุดการปรับปรุงที่ครอบคลุม จัดลำดับความสำคัญของข้อเสนอแนะด้วยสามเหลี่ยมสีแดง ซึ่งระบุถึงโอกาสในการปรับปรุงความเร็วได้มากที่สุด

Google ยังให้คำแนะนำเฉพาะสำหรับการแก้ไขปัญหาความเร็วของหน้า โดยมักจะมาพร้อมคำแนะนำ WordPress แบบ plug-and-play ดังนั้นควรใช้คำแนะนำเหล่านี้ให้เต็มที่

2. ให้แน่ใจว่าการออกแบบไซต์ของคุณตอบสนองได้เต็มที่
เว็บไซต์ที่ตอบสนองทุกอุปกรณ์คือเว็บไซต์ที่ปรับให้เหมาะกับการเรียกดูผ่านอุปกรณ์เคลื่อนที่ เค้าโครงและเนื้อหา (แบบอักษร ข้อความ รูปภาพ ฯลฯ) ของเว็บไซต์ที่ใช้งานได้กับอุปกรณ์เคลื่อนที่จะปรับให้พอดีกับหน้าจอของอุปกรณ์ที่แสดงผล
ต่อไปนี้คือองค์ประกอบหลักของการออกแบบไซต์ที่ตอบสนอง:
คุณใช้ Google Ads หรือไม่?ทดลองใช้เครื่องเกรดโฆษณาของเราฟรี!
หยุดการสิ้นเปลืองเงินและปลดล็อคศักยภาพที่ซ่อนอยู่ของการโฆษณาของคุณ
- ค้นพบพลังของการโฆษณาที่ตั้งใจ
- เข้าถึงกลุ่มเป้าหมายของคุณ
- เพิ่มประสิทธิภาพการใช้โฆษณาให้สูงสุด

รับการวิเคราะห์ฟรีของคุณ
- แท็กเมตาช่องมองภาพที่กำหนดค่าอย่างถูกต้องซึ่งช่วยให้ปรับขนาดได้
- เค้าโครงกริดแบบยืดหยุ่นพร้อมการวัด เปอร์เซ็นต์, emและrem
- การสอบถามสื่อ CSS ที่กำหนดกฎการออกแบบสำหรับขนาดหน้าจอที่แตกต่างกัน
- ปรับภาพอัตโนมัติด้วยค่าความกว้างสัมพันธ์ เช่น100%และอัตโนมัติ
- การนำทางแบบง่ายๆ ด้วยไอคอน “แฮมเบอร์เกอร์” สามบรรทัดหรือคล้ายกัน
- ปุ่มขนาดใหญ่ที่มีความกว้างหน้าจอ (โดยเฉพาะ CTA) ที่สามารถแตะได้ด้วยนิ้วหัวแม่มือ
- ขนาดตัวอักษรที่ปรับให้เหมาะสมสำหรับการอ่านบนมือถือ (โดยทั่วไปอยู่ระหว่าง 12 ถึง 16 pt)
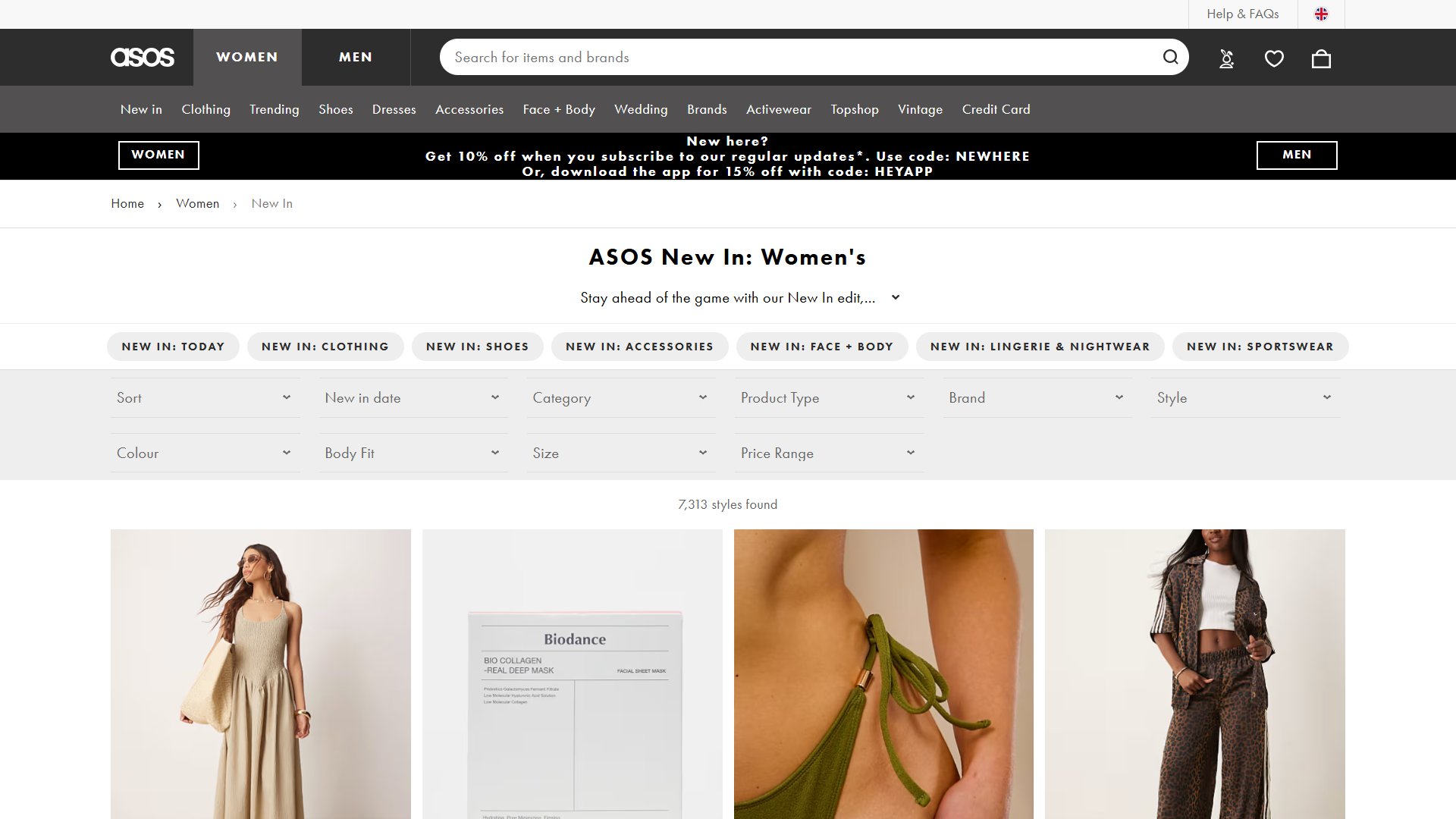
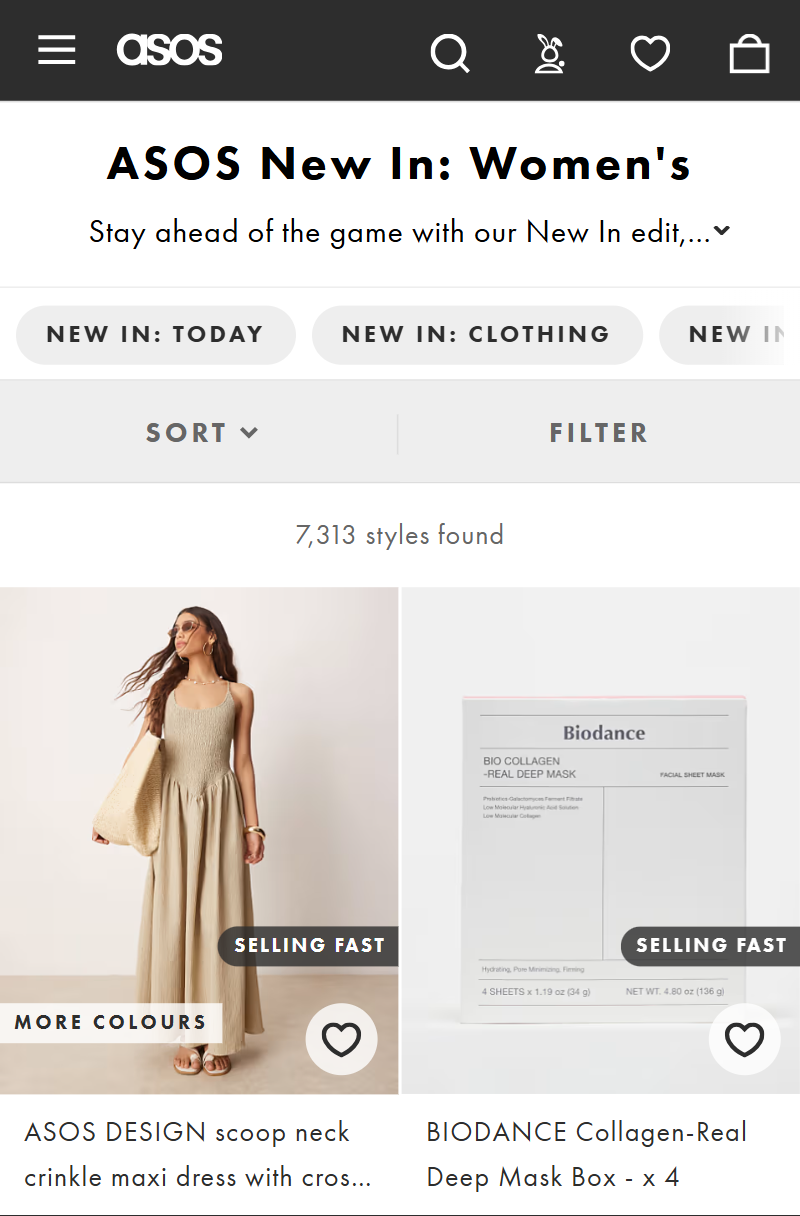
ASOS เป็นตัวอย่างที่ดีเยี่ยมของเว็บไซต์ที่ตอบสนองได้ดี หน้าหมวดหมู่บนเดสก์ท็อปค่อนข้างซับซ้อน โดยมีองค์ประกอบอื่นๆ เช่น ส่วนหัวการนำทางขนาดใหญ่ แถบค้นหา แบนเนอร์ส่งเสริมการขาย รูปภาพที่อยู่เหนือส่วนพับ ตัวเลือกหมวดหมู่ และตัวกรอง
นี่คือหน้าหมวดหมู่ “สินค้าใหม่” สำหรับผู้หญิง:

อย่างไรก็ตาม เวอร์ชันมือถือของเว็บไซต์ทำให้หน้าเพจเรียบง่ายลงอย่างมาก:

เว็บไซต์ที่ตอบสนองการใช้งานได้จริงเป็นรูปแบบเว็บไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่มากที่สุด หากคุณเคยใช้โปรแกรมสร้างเว็บไซต์หรือระบบจัดการเนื้อหา (CMS) ที่เป็นที่นิยม เช่น WordPress, Wix หรือ Webflow เว็บไซต์ของคุณก็อาจได้รับการดูแลเป็นอย่างดีแล้ว แต่การตรวจสอบก็ยังคงมีความสำคัญ
3. การบีบอัดและโหลดรูปภาพแบบ Lazy Load
ไฟล์ภาพขนาดใหญ่เป็นตัวการสำคัญที่ทำให้ความเร็วลดลง โดยเฉพาะบนมือถือ ซึ่งผู้ใช้มักต้องพึ่งพาการเชื่อมต่อเซลลูลาร์ 5G ที่มีแบนด์วิดท์จำกัด
การบีบอัดรูปภาพและการใช้รูปแบบไฟล์รุ่นใหม่เป็นเพียงครึ่งหนึ่งของความพยายามในการปรับแต่งรูปภาพการโหลดแบบ Lazy ซึ่งแสดงเฉพาะรูปภาพในส่วนที่มองเห็นได้ของหน้าเป็นอีกส่วนหนึ่ง
ปฏิบัติตามขั้นตอนเหล่านี้เพื่อเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์มือถือของคุณ:
- บีบอัดรูปภาพด้วยเครื่องมือเช่นTinifyก่อนอัพโหลด
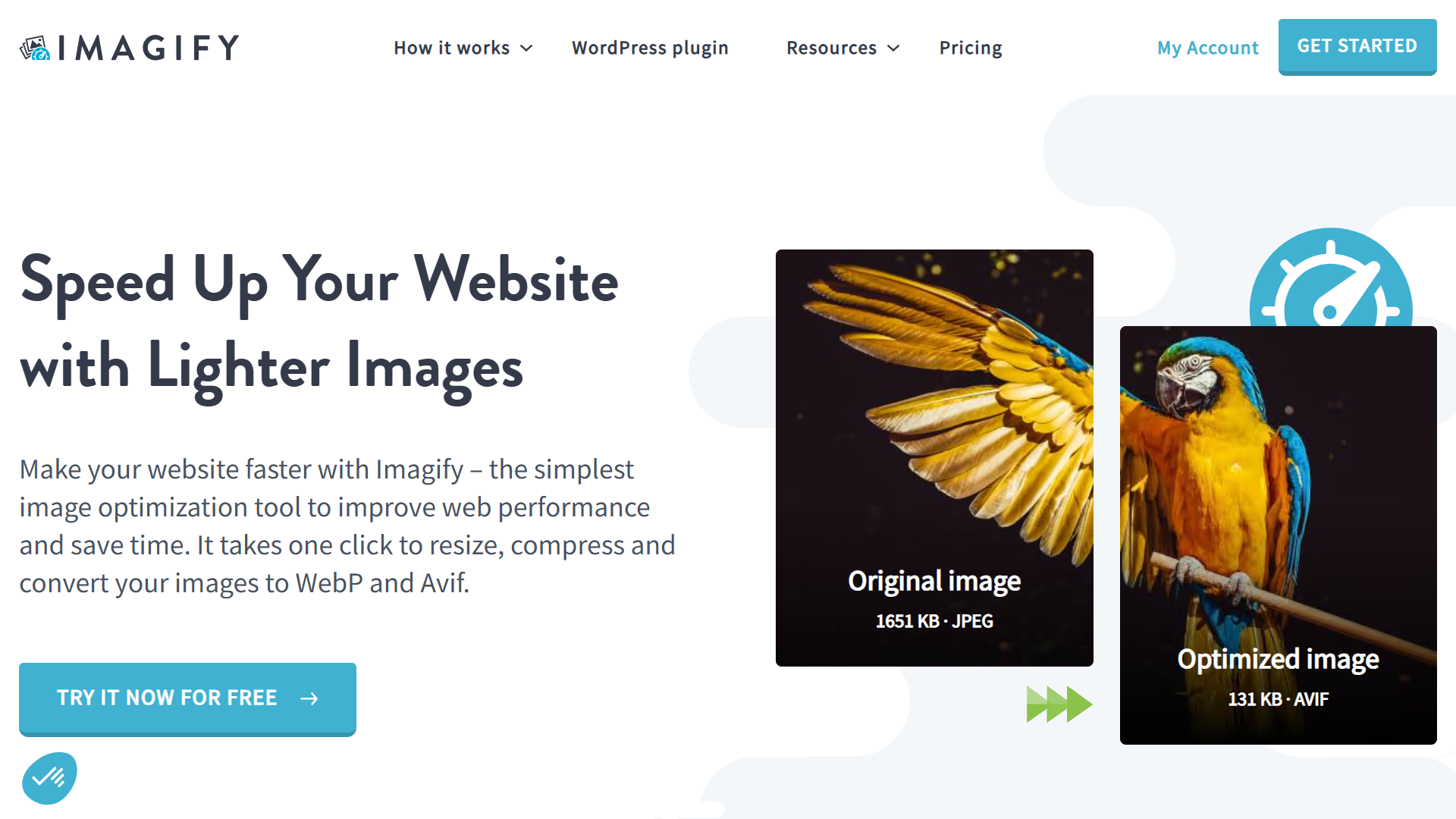
- อีกวิธีหนึ่งคือติดตั้งปลั๊กอินเช่นImagifyที่จะบีบอัดรูปภาพขณะที่คุณอัปโหลด

- ใช้รูปแบบรูปภาพประหยัดพื้นที่ เช่น WebP สำหรับรูปถ่ายและ SVG สำหรับกราฟและแผนผัง
- ตั้งค่าขนาดรูปภาพเป็นอัตโนมัติหรือ100%เพื่อปรับขนาดตามขนาดหน้าจอที่แตกต่างกัน
- ใช้แอตทริบิวต์srcsetเพื่อแสดงรูปภาพขนาดเล็กบนมือถือ
การโหลดแบบ Lazy Loading มีความสำคัญอย่างยิ่งบนมือถือ เนื่องจากช่วยให้เบราว์เซอร์แสดงผลได้แม้การเชื่อมต่อจะไม่สมบูรณ์ ผู้ใช้มือถือมักจะไม่ดูเนื้อหาที่อยู่ด้านล่างสุดของหน้า ทำให้รูปภาพในส่วนนั้นซ้ำซ้อนในหลายกรณี
การตั้งค่าการโหลดแบบ Lazy Loading นั้นเพียงแค่กำหนดแอตทริบิวต์loading=”lazy”ให้กับแท็ก <img> เท่านั้น ซึ่งสามารถเปิดใช้งานได้ด้วยการคลิกปุ่มในโปรแกรมสร้างเว็บไซต์และระบบจัดการเนื้อหาจำนวนมาก
4. ย่อขนาดไฟล์ข้อความ เช่น CSS, HTML และ JavaScript
การย่อขนาดจะตัดตัวอักษรและช่องว่างที่ไม่จำเป็นออกจากไฟล์ข้อความ เช่น CSS, HTML, Javascript เป็นต้น ซึ่งจะช่วยเพิ่มความเร็วในการถ่ายโอนข้อมูล เมื่อคุณทำเช่นนี้กับไฟล์หลายร้อยหรือหลายพันไฟล์ จะสามารถประหยัดเวลาได้มาก
นี่คือตัวอย่างของโค้ด CSS ที่ไม่ได้ถูกย่อขนาด:
/* นี่คือแผ่นสไตล์ชีทของ Neil Patel—น่าทึ่งใช่ไหมล่ะ? */
ร่างกาย { font-family: Arial, sans-serif; background-color: #f5f5f5; color: #333333; margin: 0; padding: 0; }
ส่วนหัว { สีพื้นหลัง: #ffffff; padding: 20px; text-align: center; border-bottom: 1px solid #dddddd; }
h1 { ขนาดตัวอักษร: 2em; ระยะขอบ: 0; }
และนี่คือสิ่งที่เกิดขึ้นหลังจากการย่อขนาด:
ร่างกาย {font-family:Arial,sans-serif;background-color:#f5f5f5;color:#333;margin:0;padding:0}ส่วนหัว {background-color:#fff;padding:20px;text-align:center;border-bottom:1px solid #ddd}h1 {font-size:2em;margin:0}
มีหลายวิธีง่ายๆ ในการย่อขนาดไฟล์ คุณสามารถใช้ปลั๊กอิน WordPress เครื่องมือแก้ไขโค้ดเช่นMinify-Allหรือ CDN ที่มีการย่อขนาดในตัว
5. ทดสอบไซต์ของคุณบนอุปกรณ์ที่แตกต่างกัน
บางครั้งไซต์ของคุณอาจประสบปัญหาบนอุปกรณ์มือถือหรือเบราว์เซอร์บางตัว ความไม่เข้ากันเหล่านี้คาดเดาได้ยากและอาจมีสาเหตุมาจากอะไรก็ได้ ตั้งแต่ปัญหาเบราว์เซอร์ไปจนถึงฮาร์ดแวร์ที่ล้าสมัย
วิธีเดียวที่จะระบุปัญหาได้คือการทำการทดสอบอุปกรณ์พกพาอย่างครอบคลุม คุณไม่จำเป็นต้องทำการทดสอบทุกเดือน แต่ควรทำอย่างสม่ำเสมอเพื่อตรวจจับปัญหา
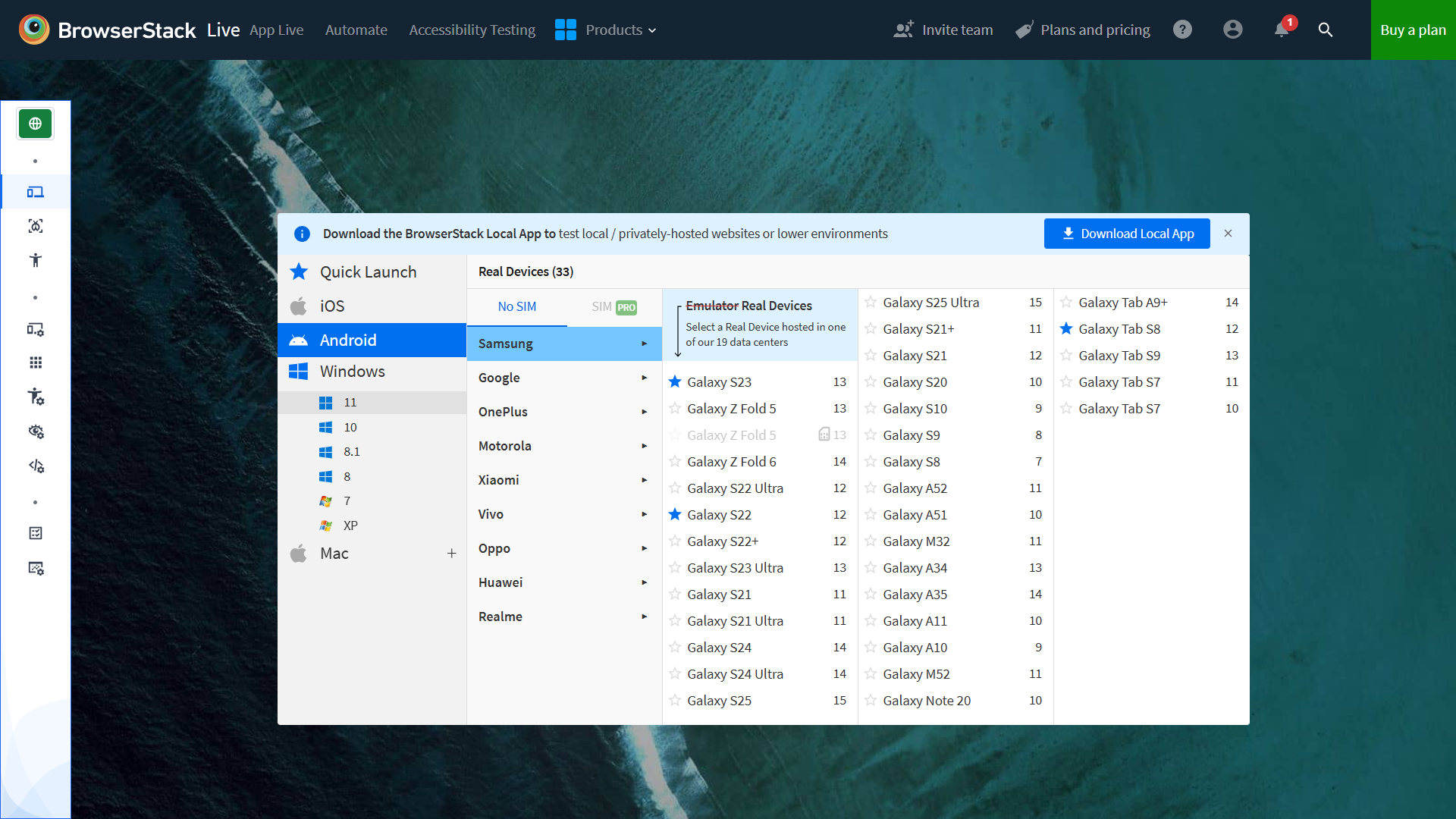
เครื่องมือเช่นBrowserStackช่วยให้คุณสามารถรันการทดสอบได้อย่างรวดเร็วบนอุปกรณ์และเบราว์เซอร์ที่แตกต่างกันหลายร้อยรายการ

6. การแก้ไขปัญหาองค์ประกอบแบบโต้ตอบ
ความเร็วของไซต์ไม่ได้ขึ้นอยู่กับความเร็วในการโหลดหน้าเว็บของคุณเท่านั้น แต่ยังเป็นตัววัดว่าผู้ใช้โต้ตอบกับไซต์ของคุณได้ง่ายเพียงใดเมื่อแสดงผลแล้ว และมีแนวโน้มว่าจะมีองค์ประกอบเชิงโต้ตอบมากกว่าอย่างเห็นได้ชัดบนมือถือเมื่อเทียบกับเดสก์ท็อป
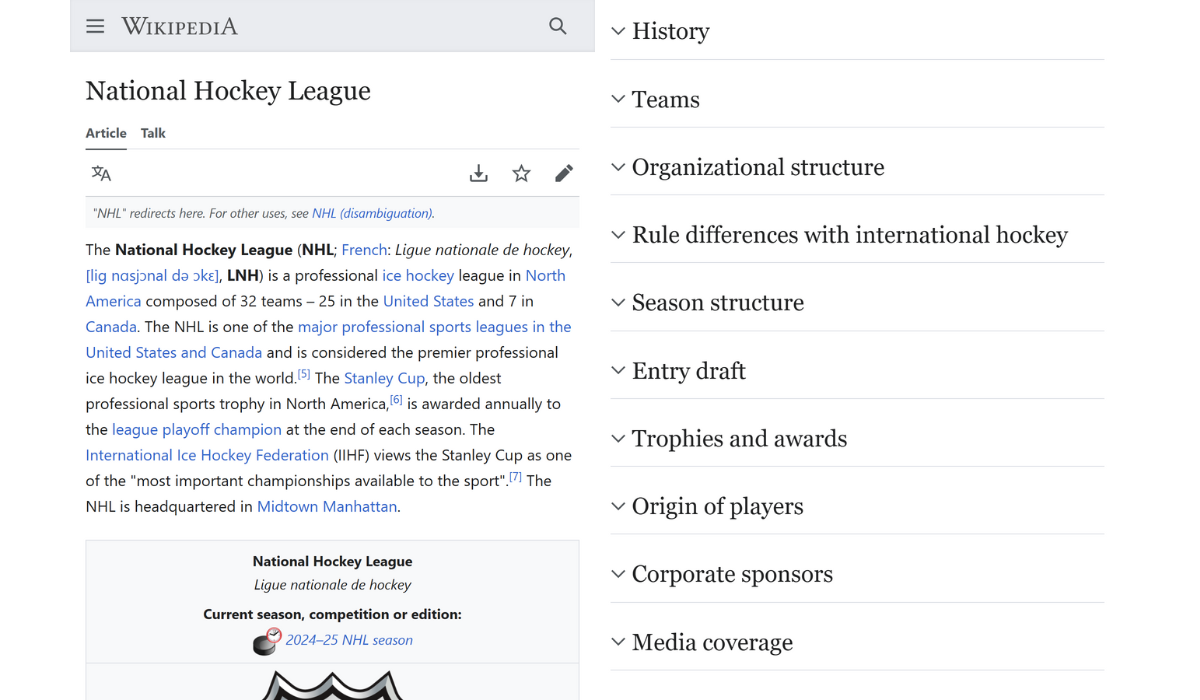
ตัวอย่างเช่น เวอร์ชันมือถือของหน้า Wikipedia ใช้ส่วนขยายได้อย่างอิสระเพื่อให้การเรียกดูสะดวกยิ่งขึ้น:

คะแนนการโต้ตอบกับการทาสีถัดไป (INP) ที่ต่ำถือเป็นตัวบ่งชี้ที่ชัดเจนที่สุดว่ามีบางอย่างผิดปกติกับองค์ประกอบแบบโต้ตอบ
ทดสอบด้วยตนเองทุกสิ่งต่อไปนี้บนเพจของคุณ:
- เมนูแฮมเบอร์เกอร์
- เมนูแบบแอคคอร์เดียน
- ส่วนที่ยุบได้ (หัวข้อเนื้อหา คำถามที่พบบ่อย ข้อมูลจำเพาะของผลิตภัณฑ์ ฯลฯ)
- แถบด้านข้างแบบเลื่อนออก
- ป๊อปอัปแบบโมดอล (เต็มจอ)
- สไลด์แนวนอน
- ปุ่ม “โหลด” และ “อ่านเพิ่มเติม”
- การแจ้งเตือนแบบฟอร์มสำเร็จ
โปรดจำไว้ว่าหากคุณใช้ป๊อปอัปต้อนรับบนอุปกรณ์มือถือ คุณอาจส่งผลกระทบต่อประสบการณ์ของผู้ใช้ได้ ป๊อปอัปมีประโยชน์ แต่คุณต้องแน่ใจว่าป๊อปอัปจะไม่ส่งผลกระทบต่อความเร็วของหน้าและอัตราการตีกลับ และควรพิจารณาป๊อปอัปที่มีจุดประสงค์เพื่อออกจากเว็บไซต์เป็นทางเลือกที่ดีที่สุดรองลงมา
7. เลือกโฮสต์ที่รวดเร็ว
คุณไม่สามารถควบคุมความเร็วของเซิร์ฟเวอร์โฮสต์ของคุณได้ นี่เป็นปัจจัยสำคัญเพียงอย่างเดียวที่เกี่ยวข้องกับความเร็วของเว็บไซต์ซึ่งคุณไม่สามารถควบคุมได้
นั่นเป็นเหตุผลว่าทำไมการเลือกผู้ให้บริการจึง มีความสำคัญ ผู้ให้บริการที่มีรีวิวดีและมีชื่อเสียงสามารถช่วยให้คุณหลีกเลี่ยงปัญหาต่างๆ ได้มากมายในภายหลัง
ต่อไปนี้เป็นเคล็ดลับสำคัญสามประการในการเลือกโฮสต์:
- หลีกเลี่ยงแผนการโฮสต์แบบแชร์แผนการเหล่านี้มีราคาไม่แพงแต่มีแนวโน้มที่จะเกิดปัญหาพื้นที่เก็บข้อมูลและปริมาณการใช้งานที่เพิ่มสูงขึ้น
- เลือก VPS หรือโฮสติ้งบนคลาวด์ โฮสติ้ง VPS มอบเซิร์ฟเวอร์เสมือนเฉพาะให้กับคุณ โฮสติ้งบนคลาวด์ (ซึ่งเป็นทางสายกลางระหว่างโฮสติ้งแบบแชร์และโฮสติ้ง VPS) มอบแบนด์วิดท์เพิ่มเติมตามความต้องการ โดยปกติแล้วจะเป็นแบบจ่ายตามการใช้งาน
- หากคุณดำเนินการเว็บไซต์ขนาดใหญ่ ควรพิจารณาใช้เซิร์ฟเวอร์เฉพาะซึ่งจะทำให้คุณควบคุมซอฟต์แวร์และทรัพยากรได้เต็มที่
- ใช้ CDN ที่มีประวัติการทำงานที่ดี
เครือข่ายจัดส่งเนื้อหาหรือ CDN จะจัดเก็บเวอร์ชันแคช (ซึ่งก็คือสำเนา) ของเว็บไซต์ของคุณบนเซิร์ฟเวอร์ทั่วโลก ซึ่งจะช่วยลดเวลาที่เบราว์เซอร์ใช้ในการร้องขอไฟล์ไซต์จากระยะไกล
นี่คือรายชื่อ CDN ที่ดีที่สุดที่มีอยู่:
- คลาวด์แฟลร์
- อาคาไม
- Amazon CloudFront
- คลาวด์ Google CDN
- ไมโครซอฟท์ Azure CDN
- อย่างรวดเร็ว
- สแต็คพาธ
- คีย์ซีดีเอ็น
หากคุณใช้โปรแกรมสร้างเว็บไซต์หรือ CMS ให้มองหา CDN ที่ให้ปลั๊กอินหรือการผสานรวมแบบเนทีฟ เนื่องจากจะช่วยลดเวลาในการตั้งค่า ตัวอย่างเช่น Cloudflare เสนอปลั๊กอิน WordPress

สุดท้ายนี้ หากกลุ่มเป้าหมายของคุณอาศัยอยู่ในสถานที่ใดสถานที่หนึ่ง เช่น อเมริกาเหนือ หรือเอเชียตะวันออกเฉียงใต้ ให้ตรวจสอบว่ามีการครอบคลุมอย่างกว้างขวางในพื้นที่เหล่านี้หรือไม่
9. เปิดใช้งานการแคชเบราว์เซอร์
การแคชเบราว์เซอร์คือการปรับแต่งง่ายๆ ที่สั่งให้เบราว์เซอร์บันทึกสำเนาของไซต์ของคุณ ซึ่งจะทำให้ผู้เยี่ยมชมที่กลับมาเยี่ยมชมเว็บไซต์มีเวลาโหลดเร็วขึ้นมาก การแคชใช้งานได้กับทั้งเบราว์เซอร์มือถือและเดสก์ท็อป
วิธีที่ง่ายที่สุดในการเปิดใช้งานแคชเบราว์เซอร์คือการใช้ปลั๊กอินฟรี เช่นWP Super Cacheหรือแก้ไขการตั้งค่าในตัวสร้างไซต์ของคุณ (โดยปกติแล้วแคชเบราว์เซอร์จะเปิดใช้งานตามค่าเริ่มต้น)
อีกวิธีหนึ่งคือคุณสามารถตั้งค่าส่วนหัวการตอบสนอง HTTP ด้วยตนเองได้โดยการแก้ไขไฟล์ . htaccess ของคุณ
10. ใช้ปลั๊กอิน WordPress
ตามรายงานของ W3Techs เว็บไซต์ 43.4%ใช้ WordPress หากคุณนับตัวเองอยู่ในจำนวนนั้น การเลือกปลั๊กอินที่ดีจะช่วยประหยัดเวลาและลดปัญหาทางเทคนิคได้มาก
นี่คือภาพรวมของปลั๊กอินความเร็วไซต์ชั้นนำและคุณสมบัติหลักของพวกเขา:
- WP Rocket:เครื่องมือเพิ่มประสิทธิภาพความเร็วแบบครบวงจร
- W3 Total Cache:ปลั๊กอินแคชที่ครอบคลุม
- Autoptimize:ปลั๊กอินที่เน้นการย่อขนาด (CSS, JavaScript และ HTML)
- Imagify:เครื่องมือบีบอัดรูปภาพโดยเฉพาะ (มีปลั๊กอินโหลดแบบ Lazy Loading ให้ใช้งานด้วย)
- Perfmatters:ปลั๊กอินยอดนิยมที่ระบุและทำความสะอาดองค์ประกอบไซต์ที่ไม่ได้ใช้
หากคุณเลือกปลั๊กอินเพียงตัวเดียว ให้เลือกWP Rocket ถือเป็น เครื่องมือเพิ่มประสิทธิภาพความเร็ว WordPressแบบครบวงจรที่ทรงพลังที่สุดในปัจจุบัน รองรับแผน Pro ได้อย่างยอดเยี่ยม และได้รับการแนะนำจาก Google
มือถือต้องใช้แนวทางที่ตรงเป้าหมาย
การเพิ่มประสิทธิภาพความเร็วไซต์สำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อปมีความคล้ายคลึงกันแต่ไม่เหมือนกัน
แม้ว่าขั้นตอนบางอย่าง เช่น การใช้ CDN และการเลือกโฮสต์ความเร็วสูงจะเหมือนกันไม่ว่าจะใช้อุปกรณ์ใดก็ตาม แต่บางขั้นตอนก็ไม่เหมือนกัน
ผู้ดูแลเว็บไซต์มักมองข้ามประเด็นนี้ และนั่นเป็นสาเหตุว่าทำไมเว็บไซต์สำหรับอุปกรณ์พกพาหลายแห่งจึงมีประสิทธิภาพต่ำกว่าเว็บไซต์สำหรับอุปกรณ์พกพา
สิ่งสำคัญคือต้องทำให้เสร็จงาน “ทั่วไป” เกี่ยวกับความเร็วของไซต์ ทั้งหมด แต่ไม่ควรมองข้ามงานเฉพาะสำหรับอุปกรณ์พกพา เช่น การทดสอบอุปกรณ์ การตรวจสอบการออกแบบแบบตอบสนอง และการนำการวินิจฉัย PageSpeed Insights สำหรับอุปกรณ์พกพาไปใช้
นอกจากนี้ โปรดทราบว่าปริมาณการใช้งานอินเทอร์เน็ตมากกว่า 60% เป็นการใช้งานผ่านมือถือ ซึ่งถือเป็นรายได้จำนวนมาก สำหรับเว็บไซต์เชิงพาณิชย์