บล็อก / Accelerated Mobile Pages (AMP): คู่มือฉบับสมบูรณ์สำหรับนักการตลาด

เมื่อพูดถึงเว็บไซต์ของคุณ ความเร็วมีความสำคัญ ยิ่งหน้าเว็บของคุณใช้เวลาในการโหลดนานเท่าใด คุณก็ยิ่งสูญเสียการเข้าชมมากขึ้นเท่านั้น
ไม่กี่ปีที่ผ่านมา Google ได้เปิดตัวการอัปเดตความเหมาะกับอุปกรณ์เคลื่อนที่และทำให้ความเร็วในการโหลดหน้าเว็บเป็นหนึ่งในปัจจัยการจัดอันดับเครื่องมือค้นหาบนมือถือ วันนี้ส่งผลกระทบต่อความเร็วในการโหลดตำแหน่งของคุณในSERPs ; ดังนั้นการใช้งานอาจไม่สามารถเห็นหน้าเว็บของคุณได้เลยหากโหลดช้า
ทางออกคืออะไร? Accelerated Mobile Pages หรือ AMP บางที – มีการตอบกลับในหน้า AMP ในช่วงไม่กี่ปีที่ผ่านมา
แอมป์คืออะไร? มันยังมีความเกี่ยวข้องอยู่หรือไม่? หากคุณต้องการเจาะลึก AMP และเรียนรู้วิธีใช้เพื่อขยายกลยุทธ์การตลาดออนไลน์ คุณมาถูกที่แล้ว

Accelerated Mobile Pages (AMP) คืออะไร
ปลั๊กอิน AMP เกิดจากความร่วมมือระหว่างยักษ์ใหญ่ด้านเทคโนโลยีอย่าง Google และ Twitter
พูดง่ายๆ ก็คือ Accelerated Mobile Pages เป็นโปรเจ็กต์โอเพนซอร์สที่ออกแบบมาเพื่อเพิ่มประสิทธิภาพเพจบนมือถือที่เร็วขึ้น เหมือนกับการนำหน้าเว็บที่เหมาะกับอุปกรณ์เคลื่อนที่อยู่แล้วและทำให้โหลดเร็วขึ้น โดยแยกเป็นพื้นฐาน

ดูวิธีการของหน่วยงานของฉันสามารถขับรถขนาดใหญ่จำนวนของการเข้าชมเว็บไซต์ของคุณ
- SEO – ปลดล็อกการเข้าชม SEO จำนวนมาก เห็นผลจริง.
- การตลาดเนื้อหา – ทีมงานของเราสร้างเนื้อหาที่ยอดเยี่ยมที่จะแชร์ รับลิงก์ และดึงดูดการเข้าชม
- สื่อแบบชำระเงิน – กลยุทธ์การจ่ายที่มีประสิทธิภาพพร้อม ROI ที่ชัดเจน
หาก AMP ไม่ได้เป็นส่วนหนึ่งของกลยุทธ์ทางการตลาดของคุณอยู่แล้วคุณควรพิจารณา
ผู้ดูแลเว็บ นักการตลาด และ SEO ได้วิเคราะห์ว่า AMP ส่งผลต่อหน้าเว็บในอุปกรณ์เคลื่อนที่อย่างไร พวกเขาพบว่าแอมป์สามารถมีผลกระทบอย่างมากต่อการจัดอันดับของเครื่องมือค้นหาบนมือถือ แต่ Google รักษานี้ไม่ได้โดยตรงที่เป็นข้อเท็จจริง
อย่างไรก็ตามในทางอ้อมอาจเป็นเรื่องจริง จากข้อมูลของ Google ปลั๊กอิน AMP จะเพิ่มความเร็วในการโหลดหน้าเว็บ และความเร็วของไซต์เป็นปัจจัยในการจัดอันดับที่ได้รับการยืนยัน
หน้ามือถือที่เร็วขึ้น + เนื้อหาที่อ่านได้ = ประสบการณ์ผู้ใช้ที่ดีขึ้น
โดยสรุป หน้าที่ปรับให้เหมาะสมกับ AMP โหลดได้เร็วกว่า ดังนั้นจึงมีอันดับดีกว่าหน้าเว็บบนอุปกรณ์เคลื่อนที่อื่นๆ

คุณสามารถเยี่ยมชมแพลตฟอร์มความคิดริเริ่มที่มาเปิดที่นี่
ปลั๊กอิน AMP ทำงานอย่างไร
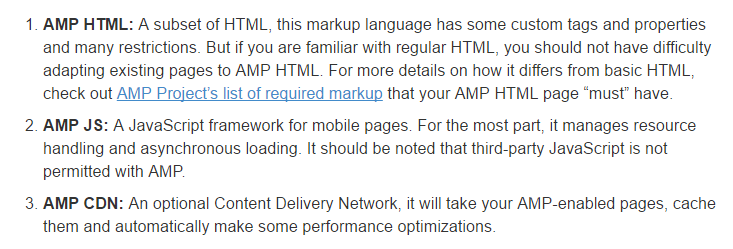
Paul Shappiro จาก Search Engine Land วางโครงสร้างสามส่วนของ AMP :

ปลั๊กอิน AMP ทำให้หน้าเว็บในอุปกรณ์เคลื่อนที่เร็วขึ้นโดยลดการเข้ารหัส HTML และแสดงผลเฉพาะหน้าที่เหมาะสำหรับผู้ใช้อุปกรณ์เคลื่อนที่
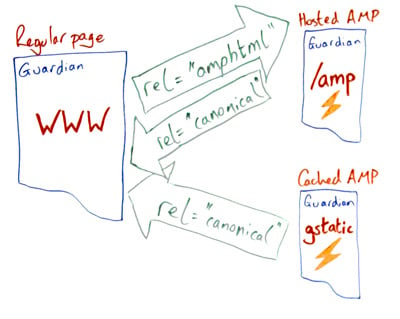
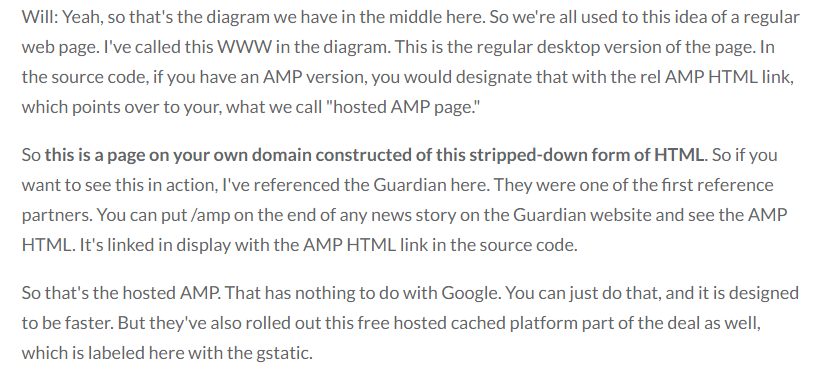
ไดอะแกรมและคำอธิบายจาก Whiteboard Friday ของ Will Critchlow ทำให้เข้าใจง่าย:


AMP แสดงหน้าเว็บของคุณโดยใช้โค้ด HTML ที่เพิ่มประสิทธิภาพ หน้าเว็บต่างๆ คาดว่าจะโหลดเร็วขึ้น เนื่องจากบางแง่มุมของตัวจัดการแท็กโค้ด HTML ที่อาจทำให้หน้าเว็บช้าลงจะถูกตัดออก
หากรวม JavaScript ไว้ในหน้ามือถือของคุณ สคริปต์จะไม่แสดงผลสำหรับ Accelerated Mobile Pages ของคุณ
ต่อไปนี้คืออีกสองสามสิ่งที่คุณควรรู้:
- ด้วย AMP คุณต้องใช้ CSS เวอร์ชันที่มีความคล่องตัว
- คุณได้รับอนุญาตให้ใช้ไลบรารี JavaScript ที่ AMP จัดเตรียมให้เท่านั้น เนื่องจากคุณไม่สามารถควบคุมได้ คุณอาจพบกับการโหลดแบบ Lazy Loading นี่อาจเป็นข้อเสียเพียงอย่างเดียวของ AMP
- เพื่อให้ไซต์ AMP ทำงานได้ทุกครั้ง ไซต์เหล่านั้นต้องได้รับการตรวจสอบอย่างถูกต้อง
- เพื่อประสบการณ์ที่ดียิ่งขึ้น ฟอนต์แบบกำหนดเองจะต้องโหลดเป็นพิเศษ
- เพื่อหลีกเลี่ยงภาพที่ดูแปลก ๆ อย่าลืมประกาศความสูงและความกว้าง
- ใช้ส่วนขยายที่ได้รับอนุมัติจาก AMPหากคุณต้องการมีวิดีโอในเพจของคุณ
- มีการโต้เถียงกันเกี่ยวกับ AMPโดยผู้เชี่ยวชาญบางคนรายงานว่ามันลดรายได้จากโฆษณาและทำให้มองเห็นบทความ “ข่าวปลอม” ได้ยากขึ้น
เมื่อคุณผสานรวมปลั๊กอิน AMP และใช้เพื่อปรับปรุงหน้าเว็บบนอุปกรณ์เคลื่อนที่ สิ่งที่สำคัญสำหรับคุณที่สุดคือความเร็วและความสามารถในการอ่าน ไม่ใช่ความสามารถในการแชร์ ปุ่มแชร์บนโซเชียลของคุณอาจแสดงไม่ถูกต้องด้วยซ้ำ เนื่องจากปุ่มส่วนใหญ่ได้รับการพัฒนาโดยใช้ JavaScript
ประโยชน์ของ Accelerated Mobile Pages
มีความสัมพันธ์กันอย่างมากระหว่างความเร็วไซต์ การดูหน้าเว็บ และการจัดอันดับของเครื่องมือค้นหาบนมือถือ
สิ่งหนึ่งที่คุณต้องจำไว้คือว่าเมื่อโหลดหน้าเว็บโดยเฉพาะอย่างยิ่งขึ้นอย่างรวดเร็วผู้ใช้เบราว์เซอร์บนมือถือจะดูหน้าอื่น ๆ ในเว็บไซต์จึงช่วยลดอัตราการตีกลับ
เมื่ออัตราตีกลับลดลงและประสบการณ์ในสถานที่เพิ่มขึ้น Google จะให้รางวัลแก่หน้านั้น
ความจริงแล้ว การเพิ่มประสิทธิภาพด้วยปลั๊กอิน AMP มีประโยชน์มากมาย นี่คือสี่อันดับแรก:
1. เว็บเพจโหลดเร็วอย่างบ้าคลั่งที่ผู้ใช้ชื่นชอบ
ความเร็วเป็นสัดส่วนหลักของหน้าเบราว์เซอร์บนมือถือของคุณ เนื้อหาที่ยอดเยี่ยมมีความสำคัญ แต่ผู้ใช้จะไม่อ่านเว้นแต่ว่าหน้าของคุณจะเข้าถึงได้
AMP ช่วยให้คุณบรรลุเป้าหมายนั้น
จำวิธีการและอัตราที่ผู้คนใช้เนื้อหา (เช่น บทความ บล็อกโพสต์ วิดีโอ และพอดคาสต์) เปลี่ยนแปลงไปอย่างมาก ผู้คนที่ท่องอินเทอร์เน็ตต้องการให้เนื้อหาของตนโหลดอย่างรวดเร็วขณะที่พวกเขาข้ามจากไซต์หนึ่งไปยังอีกไซต์หนึ่ง ซึ่งมักจะใช้เนื้อหาหลายประเภทติดต่อกันอย่างรวดเร็วหรือแม้กระทั่งในคราวเดียว
หากหน้าเว็บบนมือถือของคุณจะเป็นช้าเป็นหอยทากที่คุณจะไม่ได้รับเบราว์เซอร์บนมือถือที่ที่ดินบนเว็บไซต์ของคุณเพื่อแปลงเป็นลูกค้า AMP ช่วยเพิ่มความเร็วหน้าเว็บให้คุณอย่างมากซึ่งจะช่วยป้องกันไม่ให้ผู้ใช้ที่คลิกเว็บไซต์ของคุณคลิกไป
2. ปรับปรุงการจัดอันดับเสิร์ชเอ็นจิ้นบนมือถือ
มีความสัมพันธ์ที่แข็งแกร่งระหว่างความเร็วของเว็บไซต์และเป็นอัตราการแปลง หากผู้ใช้พอใจกับไซต์ที่โหลดได้เร็ว พวกเขามักจะสมัครรับข้อมูลรายการหรือซื้อผลิตภัณฑ์
แม้ว่า AMP จะยังคงคาดหวังไว้มากมาย แต่ Google ยังไม่ได้ทำให้มันเป็นปัจจัยในการจัดอันดับ
เนื่องจาก AMP ทำงานอย่างใกล้ชิดกับหน้าเว็บในอุปกรณ์เคลื่อนที่ จึงไม่สามารถใช้เป็นปัจจัยในการจัดอันดับที่เป็นอิสระได้ ไม่มีส่วนเกี่ยวข้องกับหน้าเวอร์ชันเดสก์ท็อป
ที่กล่าวว่า เนื่องจากไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ได้รับการจัดอันดับที่สูงกว่าในผลการค้นหาบนมือถือทั่วไป หน้าที่พัฒนาด้วย AMP มักจะอยู่ในอันดับที่สูงกว่าหน้าที่ไม่ใช่ AMP ในหน้าผลการค้นหาสำหรับอุปกรณ์เคลื่อนที่ (MRP)
3. การสนับสนุนโฆษณาที่ยืดหยุ่น
คนส่วนใหญ่เริ่มต้นเว็บไซต์หรือบล็อกเพื่อสร้างรายได้และอาจแทนที่งานประจำวัน
เมื่อดูที่หน้าของเว็บไซต์ในเวอร์ชันเดสก์ท็อปและมือถือ จะเป็นเรื่องง่ายที่จะสรุปว่ามีสิ่งรบกวนมากเกินไปหรือไม่
สิ่งรบกวนเหล่านี้ เช่น รูปภาพส่วนหัว เมนูการนำทาง แถบด้านข้าง ปุ่มแชร์ทางสังคม แบบฟอร์ม ป๊อปอัป และองค์ประกอบที่ไม่จำเป็นอื่นๆ สามารถลดอัตราการแปลงของคุณ
ด้วย AMP คุณสามารถกำจัดสิ่งรบกวนบนหน้าเบราว์เซอร์มือถือของคุณ
นั่นเป็นเพราะว่าแท็กโค้ด HTML ไม่ได้ทำงานทั้งหมด คุณใช้ CSS เวอร์ชันที่มีความคล่องตัว และ JavaScript ไม่มีปัญหา (ส่วนใหญ่)
นั่นหมายความว่าคุณสามารถสร้างรายได้ได้ง่ายขึ้นจากโฆษณาของคุณ
เมื่อคุณคลิกที่ Accelerated Mobile Page จะโหลดเกือบจะในทันที แม้กระทั่งก่อนที่คุณจะคลิกเสร็จสิ้น
เมื่อแสดงโฆษณาจากบุคคลที่สามบน Accelerated Mobile Pages ของคุณ ตรวจสอบให้แน่ใจว่าคุณแสดงโฆษณาที่โหลดได้อย่างรวดเร็ว แต่ยังดึงดูดความสนใจของผู้ใช้และมอบมูลค่ามหาศาล
ดังที่คุณทราบแล้วแนวทางการตลาดเนื้อหานี้เป็นวิธีที่ง่ายที่สุดในการเพิ่มอิทธิพลของคุณ ช่วยให้ผู้ใช้ได้รับคำตอบสำหรับคำถามของพวกเขา และปรับปรุง ROI จากค่าโฆษณา
หากคุณพร้อมที่จะสร้างรายได้จากหน้าเว็บที่เพิ่มประสิทธิภาพ AMP ต่อไปนี้คือเครือข่ายโฆษณายอดนิยมบางส่วนที่กำลังใช้ฟังก์ชันโฆษณา AMP อยู่
- อเมซอน A9
- เครื่องปฏิกรณ์โฆษณา
- Google Doubleclick
- Flite
- Adform
- Google AdSense
- AOL AdTech
- Taboola
- pista
- เซิร์ฟเวอร์โฆษณาอัจฉริยะ
- ผลผลิต
- DotAndAds
4. การติดตามผู้ใช้ง่ายขึ้น
การส่งปริมาณการใช้งานไปยังหน้าเบราว์เซอร์มือถือของคุณไม่เพียงพอ คุณต้องรู้ว่าพวกเขามาที่เว็บไซต์ของคุณได้อย่างไร
การติดตามช่วยให้คุณทราบได้ว่าผู้คนมาจากที่ใด พวกเขาดูหน้าใด และอื่นๆ
การติดตามผู้ใช้และประสิทธิภาพของไซต์นั้นค่อนข้างง่ายใน AMP เพราะมีเครื่องมือวิเคราะห์อยู่แล้ว ซึ่งคุณสามารถศึกษาเวอร์ชัน AMP ของคุณได้อย่างละเอียดยิ่งขึ้น
พฤติกรรมของผู้ใช้จะได้รับอิทธิพลเมื่อคุณติดตามเท่านั้น ด้วย AMP ผู้เผยแพร่โฆษณาสามารถใช้การวิเคราะห์ตัวจัดการแท็กดังกล่าวเพื่อเลือกจากสองแท็ก
แท็กเหล่านี้ช่วยในการติดตามข้อมูลที่จำเป็นโดยอัตโนมัติ เช่น การคลิก/การแปลง การติดตามวิดีโอและลิงก์ จำนวนผู้เข้าชม ผู้เข้าชมใหม่เทียบกับผู้เข้าชมที่กลับมา และอื่นๆ
บริษัทโซลูชันเทคโนโลยีอื่นๆ เช่น WordPress, Parse.ly, Chartbeat, LinkedIn, Adobe Analytics, Pinterest และแน่นอน Twitter ก็สนับสนุน AMP อยู่แล้วเช่นกัน
วิธีการ ตั้งค่า Accelerated Mobile Pages
มีหลายตัวเลือกเมื่อคุณต้องการเพิ่มประสิทธิภาพหน้าเว็บสำหรับ AMP หากคุณเป็นมือใหม่ ขั้นตอนแรกคือการดูแลหน้าเนื้อหาของคุณอย่างน้อยสองเวอร์ชัน
หน้าเนื้อหาเดิมของคุณจะเป็นเวอร์ชันที่เป็นมิตรกับเบราว์เซอร์บนอุปกรณ์เคลื่อนที่ซึ่งผู้ใช้จะเห็น แต่คุณจะมีเวอร์ชัน AMP ของหน้าเว็บนั้นด้วย ซึ่งจะทำให้สิ่งต่างๆ เร็วขึ้นอย่างแน่นอน
โปรดจำไว้ว่าเวอร์ชัน AMP มีโค้ด HTML พื้นฐาน ซึ่งไม่อนุญาตให้ใช้องค์ประกอบของฟอร์มและ JavaScript ของบุคคลที่สาม
เป็นนักการตลาดที่เราทุกคนต้องการที่จะสร้างรายชื่ออีเมลของเรา ข้อเสียของ AMP ก็คือมันไม่ยอมให้คุณทำสำเร็จได้ง่ายๆ
นอกจากนี้ ความคิดเห็นของผู้ใช้และกิจกรรมอื่นๆ ที่ผู้ใช้เข้าร่วมเมื่อดูเนื้อหาของคุณบนหน้ามือถืออาจใช้ AMP ไม่ได้
อีกครั้งที่เน้นที่ความเร็วและความสามารถในการอ่าน
ในการเริ่มต้นใช้งาน AMP ในตอนนี้ หากคุณเป็นผู้ใช้ WordPress คุณเพียงแค่ต้องดาวน์โหลดและติดตั้งปลั๊กอิน WordPress ที่ GitHub
เพียงคลิกที่ปุ่ม “ดาวน์โหลด Zip”

โปรดทราบว่าคุณสามารถติดตั้งปลั๊กอิน AMP ผ่านแดชบอร์ด WordPress ได้ เช่นเดียวกับที่คุณติดตั้งปลั๊กอินอื่นๆ มันค่อนข้างตรงไปตรงมา
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินสำเร็จแล้ว สิ่งที่คุณต้องทำคือเพิ่ม “/amp/” ต่อท้ายหน้าโพสต์บล็อกของคุณ นี่คือลักษณะที่ปรากฏบนเบราว์เซอร์มือถือ:

นี่คือเวอร์ชัน AMP ของหน้านี้ใน The Guardian:

หากคุณไม่มีลิงก์ถาวร คุณสามารถต่อท้าย “?amp=1” นี้แทน
อย่าลืมตรวจสอบและปรับแต่งที่ Google Search Console ด้วยวิธีนี้ คุณสามารถช่วยให้ Google เลือกเวอร์ชัน AMP ของคุณได้เร็วขึ้น
คำถามที่พบบ่อยเกี่ยวกับ Accelerated Mobile Pages
หน้า AMP ทำงานอย่างไร
หน้า AMP แยกหน้าออกเป็นส่วนสำคัญ ซึ่งช่วยให้หน้าโหลดเร็วขึ้น พวกเขาทำเช่นนี้โดยใช้การกำหนดค่าสามขั้นตอนฉันควรใช้หน้า AMP เมื่อใด
เมื่อการเข้าชมไซต์ของคุณส่วนใหญ่มาจากอุปกรณ์เคลื่อนที่ หรือคุณต้องการลดอัตราตีกลับหน้า AMP ยังคงมีความเกี่ยวข้องในปี 2021 หรือไม่
ดูเหมือนว่า AMP จะไม่เลิกใช้ แต่มีการโต้เถียงกันอยู่บ้าง Google เพิ่งประกาศว่าจะไม่แสดงหน้า AMP สำหรับเว็บไซต์ข่าวที่จะแสดงในเรื่องเด่น ดังนั้นดูเหมือนว่าจะไม่สำคัญหน้า AMP ดีสำหรับ SEO หรือไม่
สิ่งเหล่านี้มีประโยชน์ แต่ไม่จำเป็นสำหรับ SEO การเพิ่มประสิทธิภาพความเร็วหน้าเว็บและประสบการณ์บนอุปกรณ์เคลื่อนที่สามารถทำได้หลายวิธี
บทสรุป Accelerated Mobile Pages
AMP นั้นทรงพลัง แต่นักการตลาดบางคนบอกว่ามันกำลังสูญเสียพลังไป ในการอัปเกรดเป็นหน้าเว็บที่เหมาะกับอุปกรณ์เคลื่อนที่จะช่วยให้คุณตอบสนองความคาดหวังของ Google ในด้านความเร็วไซต์ได้
ขณะที่ยังคงมุ่งเน้นไปที่แอมป์ไม่ลืมที่จะใช้กลยุทธ์การพิสูจน์การตลาดมือถือ นั่นเป็นวิธีที่ดีที่สุดในการดึงดูดลูกค้ามือถือและทำให้ธุรกิจของคุณเติบโต
ก่อนที่คุณจะจากไป ฉันมีคำถามสำหรับคุณ: คุณได้เร่งหน้าเว็บบนมือถือของคุณให้มีความเร็วและอ่านง่ายหรือไม่ ถ้าไม่สิ่งที่หยุดคุณ?
